相談できるホームページ制作
当社ポルカプランズ株式会社のホームページ制作は、お客様とのお話を重ねながら
ページやコンテンツを少しづつ増やしていきます
(運営サポートの場合)
WEBサイトの企画制作 from 大阪府・泉大津市(泉州)
その時は新聞折込のチラシのレイアウトについて打ち合わせしていたときで、ご自身でお作りなったラフ(草案)をお見せになりながら、そう仰っていました。
レイアウトの打ち合わせ時にそういったことを仰られた意図はよくわかりませんでしたが、その意味を「デザイナーが自己満足的なこだわりでもって行われる表現は必要ない」ということとして受け取りました。
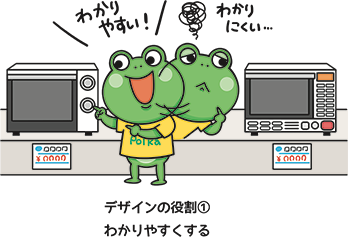
デザインの本質的な部分は何かを考えますと「よりよく伝達するためのアイデアおよびその方法」であり、デザインするのは「情報を整理して理解の手助けをするため」「マインドをプラスに導くため、およびマイナスから遠ざけるため」であると思っています。
「わかりやすさ」は快の感情を生み出します。快の感情とは目から脳に信号が送られてからの非常に短い時間での本能的な判断によって、良いもの、受け入れられるもの、となるまでの一連した心の動きです。
複雑でないものが快なのは、理解するための思考するエネルギーのロスが少なくてすむからだそうです。よくわからないものは理解が面倒くさいから不快。わかりやすいものは快です。
※快・不快は古い脳である扁桃体が潜在意識から記憶をひっぱりだしてきて約0.2秒の間で決めているらしいのですが、時間について論文など根拠がしっかりしてる記事は見つけられませんでした。ここではひとまず「直感的な判断」とします。
直感的な判断の後に、論理的(理性的)な思考のプロセスに移って購入する理由を探し始めます。理性的な思考とは、たとえば、値段は妥当なのか、品質や仕様はどうか、置き場所には困らないのか、使い方は簡単なのか難しくないのか、口コミでの評価点数や評価内容はどうか、などです。
直感は強力ですが、直感的な判断の後にそのまま購入を決めることはほとんどなく、次の段階である理性的な思考の結果、合理的と判断すれば購入に至ることでしょう。ただ、直感で生まれる「快(プラス)」か「不快(マイナス)」かの感情(直感の判断結果)は、その後を方向づけます。
あまりにも短い時間の判断で生まれる直感は、なんか好き(もしくは、なんか嫌い、なんかイマイチ)という、ふわっとしたプラス(もしくはマイナスか)のマインドを植え付けて思考に大きく影響を及ぼす、陰の支配者のような存在と言えると思います。
理性的な思考をもって購入理由を探すにしても、探すのは買う理由なのか、買わない理由なのかは、陰の支配者によって既に分けられているとするならば、できれば買う理由を探してもらうためのプラスの施策を取りたいと思うのは当然ですよね。
直感は、瞬時に働かないと命が脅かされる遠いご先祖の時代から培われた人間の能力のひとつ(本能)だろう、と想像しますけれど、それはともかくも、不快の感情を最初に持たれてしまうと、その後の戦いは間違いなく不利です。それだけに「わかりやすさ」は重要で、デザインによって高めていくことは大切なことなのです。もちろん直感への作用だけでなく、「わかりやすさ」でもって理性的に内容を理解する手助けをすることも大切です。
「わかりやすさ」を求める以外に、デザインには情感に訴えかける役割もあります。デザインは理性と感情が入り混じったものです。その割合はデザインのジャンルによって変わるものの、どのジャンルでも色やカタチや素材感などで感情(情感)に訴えかけ、文章や記号、設計や構造などで理性に訴えかけます。感情と理性はどちらも大事な要素で、両方満足なレベルになって購入に至ります。 ことWEBや印刷を使った宣伝となると、最初に見てから約0.2秒で感情がマイナス側に動くのを避けるため、また、できればプラス側に動くように働きかけるためのアプローチが重要になってきます。そのためにデザインがあります。
ことWEBや印刷を使った宣伝となると、最初に見てから約0.2秒で感情がマイナス側に動くのを避けるため、また、できればプラス側に動くように働きかけるためのアプローチが重要になってきます。そのためにデザインがあります。
情感に訴求することは、「わかりやすさ」とリンクしていることがあります。レイアウト上で色やカタチに変化と差異をつくり、温かいのかクールなのか、ハードなのかソフトなのか、落ち着いているのかアグレッシブなのか、などの情感に訴求する表現を創っていきますが、「わかりやすさ」を犠牲にしてまで情感を高めることは通常しません。もしあえてするのであれば、理由と目的(意義)をハッキリ認識した上で行う必要があります。
「シンプルなデザインが好き」とよく聞きます。なぜシンプルが良いのかといえば、雑味(主に伝えたいこととは関係の薄い、必要としない内容や表現)を削ぎ落とした結果、集中を妨げるものが減り「わかりやすさ」が増大するからと考えています。
わかりやすいものが良いことは先に述べた通りですが、デザインでシンプルさを実現するのに「ミニマルデザイン」なる考え方があります。
「ミニマルデザイン」とは内容(コンテンツ)にとってムダな要素、ムダな装飾をできるだけなくしたデザインのことです。今では見慣れた「フラットデザイン」や「マテリアルデザイン」にも通じる考え方です。
 2000年代にADSLが登場して飛躍的に通信速度があがると、ホームページにも画像やフラッシュムービーなどがふんだんに使われるようになり、リアルで凝った見た目のアイコンやボタンが好まれ、画面から浮き上がっているような3D表現がよく見られるようになりました。いわゆるリッチといわれる表現です。
2000年代にADSLが登場して飛躍的に通信速度があがると、ホームページにも画像やフラッシュムービーなどがふんだんに使われるようになり、リアルで凝った見た目のアイコンやボタンが好まれ、画面から浮き上がっているような3D表現がよく見られるようになりました。いわゆるリッチといわれる表現です。
インターネット、ホームページが今のようにあるのが当たり前のものでは、まだなかった時代でした。そのため利用者が機能を理解しやすいように現実に似せた表現をとる必要があったためでもありましたけれど、次第に差別化を図るのにデコラティブな技術がどんどん登場、発展していきました。最新技術を感じさせる目新しいエフェクト(効果)で盛り上げられた画像や激しい動きのあるフラッシュムービーは刺激的で、近未来を感じさせ、とてもキャッチーでキラキラしてました。
光ファイバーの普及が進み、スマホの4G通信が登場する2010年頃には、この虫眼鏡マークは検索するもの、家マークを押すとトップページへジャンプするもの、といった具合に、ホームページ上で使う機能の多くは知られるようになっていて、現実に近づける表現をそれほど必要としなくなってきていました。
「フラットデザイン」が登場したのはその頃です。スタート画面ががらりと代わった2012年のMicrosoft Windows 8の登場は象徴的な出来事でした。それまで半立体に浮き上がっていたアイコンやボタンは、パネルのようにフラット(平坦)な色面に白一色のマークがある状態に変わりました。一見すると押せるものかどうかわからないデザインです。
その頃「フラットデザイン」を使ったWEBサイトはまだ少なかったので、登場当初は違和感から騒がれていたと思います。しかし、その声も次第に聞かなくなっていきました。既にホームページやアプリの機能に対する認知や理解が進んでいたためだろうと思います。
最新技術だったものも時間とともに陳腐化します。目眩ましのような動きのある表現も多くで使われるようになると見慣れたものとして驚かなくなりました。そうして、不必要に装飾された要素や過度に凝ったデザインの価値は薄れ、コンテンツそのものの価値を意識する時代になってきました。
デスクトップパソコンよりも通信速度(ホームページを表示する速度)を気にする必要があるスマホの利用者が増えたことも後押ししたと思いますが、2018年にはGoogle検索でホームページの表示速度が検索順位を決定するための評価項目になりました。その少し前からモバイルファースト(スマホ優先)が推奨されだしてはいましたが、表示速度は強い追い風になったようで、データ量の重めなリッチデザインではなく、軽量にしやすいフラットデザインを採用するWEBサイトが一気に増えだしたように思います。2020年代にはいっては当社にリッチデザインのホームページを希望されることも、つくることもなくなりました。
ムダな要素が極めて少ない、文章が少なめで余白の多い「フラットデザイン」や「マテリアルデザイン」の多くはスタイリッシュに見えますし、イマドキ感があります。
 「フラットデザイン」や「マテリアルデザイン」はシンプルなデザインをつくるための方法としてだけでなく、掲載する内容の整理まで含めた考え方です。ただし、あくまでも考え方のひとつであって、その本質的なところは「コンテンツそのものを主とすること」です。その手段としてミニマルなデザイン表現があり、シンプルさを最上のものとしてムダなものを極力減らす、ということになります。
「フラットデザイン」や「マテリアルデザイン」はシンプルなデザインをつくるための方法としてだけでなく、掲載する内容の整理まで含めた考え方です。ただし、あくまでも考え方のひとつであって、その本質的なところは「コンテンツそのものを主とすること」です。その手段としてミニマルなデザイン表現があり、シンプルさを最上のものとしてムダなものを極力減らす、ということになります。
つまり「シンプルであれば良い」ということではなく、コンテンツに意識を集中してもらいたい、という願いが土台にあって、そのためにシンプルさを求める、ということなのです。
シンプルさを追求しすぎると、なんだか良く分からない抽象的な表現か、不親切な案内になりかねません。ケースバイケースで、シンプルでもなくスタイリッシュでもないベタで冗長な表現をする必要もあります。もっとも大切なのは(コンテンツを見る)人のために作る、ということだと思っています。
当社ではお客様のご希望をお伺いした上で、わかりやすさを最優先してデザイン(レイアウト)を行います。そのうえで情感に訴えかける表現も取り入れつつ、その時々の目的にあわせてインパクト量を調整していくようにしています。
「らしさ=個」を強く意識して磨くことは「価値」を高めることに繋がり、「価値」を高めると「位置」は明確になります。それは平面的なサイクルではなく個を中心に回りながら上っていく立体的な螺旋の動きです。継続した「努力」でもって手にした「位置」や「価値」はお客様から選ばれる理由となっていくでしょう。
ただ、それ以上に「自分らしさ」の追求は長所を生かし強みを伸ばして生き残る方策であると思っています。当社はWEBや印刷物の企画制作を通して上昇を後押ししたいと思っています。自分らしさを大切にしてアピールされたい方にお声掛けいただければ嬉しく思います。
ホームページの有無に関わらず、売れるものや人は、かかる時間はともかくも売れていきますし、売れないものやサービスは、やっぱり売れません。もしかすると短期的な成功があるのかもしれないですが、宣伝=売上を恒常的に伸ばすことのできる魔法、ではないと思っています。マーケティング(市場創造)や、販売戦略、商品やサービスの開発は宣伝とは一気通貫である方が望ましいと考えます。最初に考えることは、デザインや宣伝方法ではなく、独自の魅力を再認識した上で、「強み」に集約してくことです。
何が突破力になるのか、すでに「強み」は明白である、これからすることは販促と決まっている、といった場合でも、競合他社と比較して「明快な差異(=価値、独自の魅力、選ばれる理由)」はあるかどうか、当たり前すぎると思っていて埋もれてしまっている独自価値はないかどうか、ぜひご検討いただければと思います。
「強み」はお客様に対する価値の提供であり、そのまま選ばれる理由につながります。ホームページをはじめとする宣伝物に掲載する文章・写真・絵柄は、すべてその「強み」を表現するためのものです。インターネット空間で間口を広げても、そのお世話で疲弊するだけであってはなりません。そのためにも「強み」を明確にして目指す方向をハッキリさせましょう。
まずは、お話を伺わせてください。また資料としてご準備頂いた内容をベースにして、現在の状態、ここに至るまでの過去からの道のり、将来に向けた夢や展望、さらに競合や業界の動向を探りながら、位置づけや方向性を考えます。そのうえで、発想を膨らませつつビジュアル作っていきます。
「ウチには、これといって特徴がないから」「ヨソとの大きな違いはないから」といったことを、初めてのお打ち合わせの際に聞かせていただくことがありますが、決してそうではないハズです。
オンリーワンとなる可能性を持つものは足元や身近なところにあります。ひとつひとつは当たり前すぎる小さいことのように思っておられるだけで、その価値や可能性に今は気づいていないだけかもしれません。
待っている方が必ずいらっしゃいます。その方のためにも、意識を高めてまいりましょう。
ここでのオンリーワンとは先天的に与えられている資質のことではなく、自覚的に育てていく(もしくは、あまり自覚することなく育てていた)個性や才能=ウリとします。
他ではなく自らを必要としていただける可能性を持つものがウリですが、ウリを考えるうえで、応援していただけるものであるかどうかは大切な観点になると思います。まずは正しく見出すことです。
見出したウリは貴重な認識・再認識ですが、他との違いが明確でないと、そのままでは競争になってしまうかもしれませんので工夫が必要になります。
工夫を考えるうえで、おすすめしたいのはオンリーワン志向です。独自のモノ、コト、サービス、価値をもって、他と同じ軸で競争しない方法を考えます。
競争しないとは、理由や目的もなく弱い気持ちで最初から勝負から逃げるという意味ではなく、競争する必要をなくす、少なくするという意味です。
丸っ切り方向の異なる軸でなくても、今までとは少し変化させる、少し加える(もしくは引く)だけでも軸の方向は変わります。わずかな角度の違いが大きくゴール地点を変えます。まったく角度のズレがないなら、他とゴール地点は全く一緒になって競争するしかなくなります。角度を変えるのです。
 広告や宣伝においても同様です。内輪受けしかしないような、ひとりよがりの表現は避けるべきですが、例えわずかな違いであっても、それが自社の目指す先の違いを示しているとするなら、多くに埋もれてしまわないようにするためにも「角度(結果としての向かうべき方向)」は優先して考えることだと思います。
広告や宣伝においても同様です。内輪受けしかしないような、ひとりよがりの表現は避けるべきですが、例えわずかな違いであっても、それが自社の目指す先の違いを示しているとするなら、多くに埋もれてしまわないようにするためにも「角度(結果としての向かうべき方向)」は優先して考えることだと思います。
角度を変えるだけではなく、継続した取り組みが重要になってきます。原点近くのわずかな開きが、原点から離れる距離が大きいほど(実践の数が多いほど)、開いた間隔(他との違い)は大きくなります。そうして、他が追いつくのを諦めてしまうくらいのダントツのオンリーワン領域に入って行くのです。
似たりよったりのアイデアしかでない時は同じ軸で考えてしまっていることが多いです。そのようなときは、①見方を変える、②想定していなかったターゲットに売ることを考える、③違う場面での使い方を想像する、④実際にそれを持って様々な人にあって話をする、⑤異業種の何かをプラスアルファする、⑥でかけた先で見かけたモノやコトにくっつけて考えてみる、などなど、真剣に思考を遊ばせると、あるときに「これだ!」と思えるワクワクが生まれます。
オンリーワンへの道は、現実をみながらの個性を突き詰めていく作業の積み重ねです。個性は様々な思考と体験が元になって時間をかけて積み上げてきた価値観であり、他者ではない個人の存在そのものから発せられる静かな主張、叫びです。個性の発露はオンリーワンには欠かせないものです。
 個性は突拍子もない変わったもの、ではありません。会社、お店、あなたのそのまんまの「人となり」です。ですから、表現するのに奇抜なことしなくても全く問題ありません。人目を惹くためのテクニックは数々ありますけれど、それよりも無意識で行われた結果としての表現=素の思いから出た表現が大切です。相手(お客様)のことを思っての素の表現は、最もパワフルに心へ届くと思います。
個性は突拍子もない変わったもの、ではありません。会社、お店、あなたのそのまんまの「人となり」です。ですから、表現するのに奇抜なことしなくても全く問題ありません。人目を惹くためのテクニックは数々ありますけれど、それよりも無意識で行われた結果としての表現=素の思いから出た表現が大切です。相手(お客様)のことを思っての素の表現は、最もパワフルに心へ届くと思います。
まずは、文章や簡単な絵などで、製造するもの、販売するもの、提供するサービスを、お客様が手にして喜ばれている情景を想像しながら、自由に表現してみることをおすすめします。
書き出しているうちに、いろいろな制約や自ら限界と思い込んでいたことを感じられたらしめたものです。その制約に向き合ってみてください。じっくり向き合っているうちに、ある種の開放感やワクワクする思いが得られると思います。心からのワクワクは表現をより清々しく、より力強く、よりピュアものにしてくれると思います。
当然ながら、ホームページ制作は自社の利益を高めるための商行為ですし、お客様に買っていただいて初めて自社の利益と存続と発展に繋がります。ですから、現実への落とし込みは必ず要ります。現実からかけ離れるわけにはいきません。目に止めていただかなくては、伝わらなくては、どんなに素晴らしい思いも宣伝として意味を持たなくなります。表現のテクニックも効果を考えて使う必要も勿論あるでしょう。
現実と素の思い。時には相反する要素になるのかもしれませんし、どれくらいの割合がよい塩梅になるのかは、よくわからないところではありますけれど、よき思いをもって、丁寧に表現された個性をあらゆる箇所に感じられるのが、お客様の心に届く可能性の高い画面であろうと思っています。
自社商品の使い方の事例を1,2か月に1回ほどのペースでイラストを使って紹介をしているお客様がおられます。イラストはマニュアルの挿絵を得意とされているイラストレーターさんに発注、原稿用紙3枚ほどの説明文章を社長様自らお書きになります。ブログの仕組みになっているので、記事を投稿すれば自動でページが出来上がります。説明の最後にはその商品購入ページと見積もりフォームへの誘導があります。
こつこつと継続され2023年11月現在52記事(ページ)あります。52ケのイラストを並べたページは見やすさを考えて作ってはいませんが、圧巻のコンテンツです。
はじまりは、使い道を説明するための写真の入手は難しいという事情と、イラストを使って説明している同業他社のホームページは知る限りない、といった「ほんのわずかに違う角度」だったのものが、52ケのイラストと約62400文字(約1200文字×52ページ)の説明文からなるコンテンツとなっています。今から始めようとしてもそう追いつけるものではありません。これこそオンリーワン志向です。
 Facebook, X, InstagramなどのSNS、TikTokやYouTubeのショート動画を使ってニュースを発信されているところも多いと思います。「今はSNS使うのが当然でしょ?」「ブログ?なにそれ。古い古い。」と巷の向きはそうなっているようにも思いますが、当社はそれでもブログをおすすめします。しかも、Amebaのような外部ブログを使うのではなく、自サイト内に設けるブログです。その理由は順にご説明させていただくとして、ひとまず「自社ブログ」と呼ぶことにします。
Facebook, X, InstagramなどのSNS、TikTokやYouTubeのショート動画を使ってニュースを発信されているところも多いと思います。「今はSNS使うのが当然でしょ?」「ブログ?なにそれ。古い古い。」と巷の向きはそうなっているようにも思いますが、当社はそれでもブログをおすすめします。しかも、Amebaのような外部ブログを使うのではなく、自サイト内に設けるブログです。その理由は順にご説明させていただくとして、ひとまず「自社ブログ」と呼ぶことにします。
SNSは共有を主な目的とする媒体であり、次々に投稿される情報が消費されます。SNSはまさに今告知することに向いています。投稿に対して気軽に共有(シェア)したり拡散したりといったSNSならではの機能で数多くのユーザーを繋ぐことができます。瞬発力があります。
ユーザーが購入に至る流れを説明するマーケティング用語にも「S(シェア)」が入るようになってから何年も経っています。「AISAS(アイサス)」「AISCEAS(アイセアス)」の最後の「S」です。共有は購買行動の一端を担う重要なキーワードになっています。
対してブログは蓄積型の媒体で、息の長い攻めに向いています。SNSの投稿は次々に他の投稿に押し出されるので、あっという間に画面から消えますが、ブログの記事(ページ)は基本的にはその記事を消さない限り残り続けます。
SNSで見られるような爆発的な広がりはブログでは期待できないですが、ブログの記事(ページ)はじわじわと検索結果にあらわれて長期間に渡ってユーザー(見込み訪問者)の流入をもたらします。
ブログの持つ機能として、一つの記事を投稿すれば、カテゴリページ、フリーワード検索結果ページ、タグ検索結果ページなど、ブログ内の記事ページだけでなく複数のページに出力(表示)できることがあります。
ユーザー(ブログへの訪問者)が記事を探すのに便利な機能なのですが、それだけでなくWEBサイト内のページ数増加にも貢献しています。この機能があるから加速的に自サイト内のページを増やすことができるのです。また、ページ数増加の結果としてGoogle検索(Yahoo!検索)に良い影響を与えることになります。
画像や動画の検索精度も向上しているようですが、今でもテキスト(文字)が検索の中心なのは変わりがありません。その点ブログは、1記事あたりの文字数に制約めいたことはなく、テーマについて文章でしっかり説明できるので有利です。
SNS内でも検索はできますが、そのSNSのアカウントを持っていないと、検索できないか制限があります。またSNSはその性格上、長い文章を載せるには不向きです。(機能としては長文を投稿できるSNSはあります)
Google検索(Yahoo!検索)を意識すると、①ある程度の文章量のあるスクロール量の多い記事(ページ)に一般的な認知がある、②特定のアカウントを持っていない一般ユーザーでも閲覧可能である(検索対象にできる)、③自サイトにページの数を効率よく増やすことができる、ブログに分があります。
 WEBサイトのアクセス状況をグラフで見る時に「ブロックバスター」と「ロングテール」という分け方をすることがあります。ブロックバスターはWEBサイト内で最もアクセス数が多いページ群です。花形、スターです。
WEBサイトのアクセス状況をグラフで見る時に「ブロックバスター」と「ロングテール」という分け方をすることがあります。ブロックバスターはWEBサイト内で最もアクセス数が多いページ群です。花形、スターです。
ブロックバスターは主にWEBサイトのトップページや、次ページであるカテゴリのトップページがなりやすいですが、自サイトの看板となっているページが含まれています。アクセス数をY軸(縦方向)に、各ページをX軸(横方向)にしたグラフの左端にそれらが並びます。
ブロックバスターの縦軸が立ち並ぶ箇所から、グラフは頂上から一気に地上近くへ降下して、さながら弓なりのカーブを描きます。そうしてアクセス数が少ないページがX軸にたくさん並びます。このグラフのカタチが長い尻尾のように見えることから、ロングテールと呼ばれています。
アクセス増加を考えるとき、ブロックバスターに目が行きがちです。自サイト内の輝けるスターを懸命に作ろうとします。しかし、天才的なひらめきや勘でも持っていないと、超がつくほどの話題になるような記事はそう作れないでしょうし、仮に作れたとしても量産や再現は難しいです。なぜなら、タイミングや時流といった自力だけではなんともしようのない運のような要素が得てして必要になるからです。
そこで考えていただきたいはロングテール戦略です。
確実に増やすことができるのは普通の記事です。普通の記事でも努力でもって内容をしっかりした中身のあるものに変えることができます。ものやサービスの本来持っている良さをしっかりと説明して、理解を越えて共感を得るのです。便利だから何度も買うリピーターではなく、あり方を応援したいと思っていただけるファンをつくる戦略と言ってもよいかもしれません。
それらの数が集まった時、ブロックバスターに匹敵するパワー(アクセス数)を持ち得ます。当たればデカい一攫千金のようなブロックバスターを狙うより、時間はかかるけれど確実に進められて、蓄積とともにパワーを増していくロングテールづくりは、堅実な戦略になると思います。
自社ブログはロングテールを作っていきやすい仕組みです。繰り返しになりますが、自社ブログを作ったとして、投稿する記事は「単なる紹介」「単なる説明」に終わらないように、問い合わせや注文につなげる工夫を考えるようにしてください。 
専門性の高い詳しい内容が掲載されている記事(ページ)がGoogle検索(Yahoo!検索)の好物です。さらに独自の内容なら大好物です。専門性の高い独自性あるページが集合しているWEBサイトは強力です。それゆえ自社ブログでは、御社の製品・商品やサービスについて詳しく書いた記事を増やしていくのが得策であり、また効率がよいです。
ですので、箸休め的な「◯◯食べました」「〇〇へ行きました」といった個人の趣向を感じる記事は、たまには親しみを感じる記事としてアリですが、自社ブログでは基本的には不要です。そのような内容はSNS向きでしょう。感情に訴えかけるような興味を誘うような画像・動画を使った投稿は直感的で共感を得やすいですし、見た後にすぐにシェアしてもらえる(もらえる可能性がある)のはSNS利用の大きな利点です。使い分けしましょう。
誰が書くのが良いか。ホームページ全体と同じで、やはり経営されている方、社長様(もしくは社長様に準じる方)だと思います。従業員さんが加わる場合でも、燃え続ける「熱」がその方にあるかどうかが大切な要素になると思います。
目安にしていただくと良いと思う量は、1つの記事に原稿用紙2〜3枚(800〜1200文字)の文字量と、3〜5点あたりの画像です。文章の途中でボンボンと大きめの画像を貼り付けると、ページ全体は結構なボリュームになります。もちろんそれ以上の文字量、画像数なら、なお良しです。
繰り返しになりますが、記事で取り上げるテーマは自社の製品・商品・サービスに絞ってください。同じフレーズ、言い回しが続かないように注意してください。
熱量を感じられる記事にしてください。思いを文章にした時点で熱量は下がっていますから、アツゥ!となる位でちょいど良いと思います。ご自身の言葉で熱く語ってください。ただし、ただ熱いだけではダメで、しっかりした根拠、土台となってる考えは必要です。乏しいと内容が薄っぺらになりやすく、訴えかける力が減損するので、せっかくの記事追加の意味が少なくなってしまいます。
語彙や表現は豊かであるに越したことはありませんが、最初の文章からこねくり回すと、今度は反対に肝心な熱量が下がっていきやすいですから、ブラッシュアップ(推敲)はほどほどをおすすめします。
記事ができあがったら読み返されて、①読みやすくなっているかどうか、②間違いを間違いのまま残していないかどうか、③不快に思われそうな表現はないかどうか、④誤解を生じるかもしれない表現はないかどうか、⑤引用しているものがあればそのことを説明しているか、もしくは掲載許可をいただいたのか、といった、一般的な常識の範囲でのチェックをして問題ないとなりましたら、どんどん公開していってください。
 記事は「単なる紹介」「単なる説明」に終わってはダメです。記事本文の下に「この記事で紹介している商品はこちら」「お見積りはこちら」など問い合わせや見積もり依頼に繋がる案内(とリンク)を付けるようにしてください。そうするためにも、記事のオチは「この記事で紹介している商品はこちら」「お見積りはこちら」となるように意識してください。
記事は「単なる紹介」「単なる説明」に終わってはダメです。記事本文の下に「この記事で紹介している商品はこちら」「お見積りはこちら」など問い合わせや見積もり依頼に繋がる案内(とリンク)を付けるようにしてください。そうするためにも、記事のオチは「この記事で紹介している商品はこちら」「お見積りはこちら」となるように意識してください。
他にも、関連する記事(続けて読んでいただくと、より理解がすすむであろう別の記事)を紹介する(リンクを付ける)など、ユーザー(訪問者)の興味が持続するような誘導や仕掛けも考えてみてください。
そうして増やした記事の数が100を超えるあたりから、何らかの手応えを感じるようになってくると思います。1週間で1記事増やしたなら1年54週として54記事、2記事増やしたなら108記事です。
その頃から、じわっと問い合わせや注文が増えてきたり、ブログを見たと思われるような見積もり依頼が届くようになっていると思います。
時間が経ちブログの記事ページへのアクセス状況をGoogleアナリティクスなどで見ると、1記事(1ページ)あたりの訪問者数がわかります。ぜひご覧になってください。
1記事(1ページ)あたりの訪問者の数は多くありませんし、一桁台の記事も結構あると思います。けれども、各記事への訪問者数を合計してみてください。結構多くなっていることに気づかれると思います。
当方のお客様で約10年間ほぼ毎営業日に、原稿用紙2枚程度、大きな画像を4,5点貼り付けた記事を自社ブログに投稿されている社長様がいらっしゃいます。今ではサイト全体のアクセスのうち約半分をブログの記事(ページ)が稼いでます。
主には取り扱い商品についてお書きになっていて、記事の下にはお見積りやお問い合わせを誘導する内容を掲載されています。見積り依頼からの注文数は増えていらっしゃいます。
ブログの記事がそのままお見積りやお問い合わせに繋がっているか厳密にはわかりませんが、手応えのようなものを結構早くからお感じのようでした(だから続けていらっしゃるのでしょうけれど)。
従業員の方が毎日提出する「今日のブログのお題」をもとに記事を書いていらっしゃいます。「社長として書くと宣言したのに、なんとしても書かねば恥になる」とご自身を追い込んでいらっしゃいます。
売上や利益に直結しない作業は情熱や根性だけでは続きません。人は怠ける動物です。大事なことで急がないことは常に後回しになりがちです。情熱や根性に加えて、ちょっとした仕組み化を行って続けていけば、必ずや大きな実が手に入れられることでしょう。
当社の場合は基本的にはSOY CMSでブログの設定を行います。SOY CMSを使ってのブログの記事をさまざまに活用する、発展させるノウハウを持っています。
 当社ではホームページとは更新と改修を続けて発展するものと捉えています。家で例えると、メンテナンスで美観と機能を保ちつつ、増改築で使いやすく大きくするほうが良い、といった考えです。(うなぎ屋さんで例えると、秘伝のたれを継ぎ足しながら次第に甕を大きくしていく、数を増やしていくといったところでしょうか)
当社ではホームページとは更新と改修を続けて発展するものと捉えています。家で例えると、メンテナンスで美観と機能を保ちつつ、増改築で使いやすく大きくするほうが良い、といった考えです。(うなぎ屋さんで例えると、秘伝のたれを継ぎ足しながら次第に甕を大きくしていく、数を増やしていくといったところでしょうか)
その考えに至った理由のひとつとして、ホームページを手入れすることなく時間が経ち、5、6年後あたりで全部入れ替える(フルリニューアルされる)のを、ちょくちょく目にしてきたことがあります。
ホームページの役割として知の蓄積があると思っています。知の蓄積とは記事やページの数(と内容)もそうですし、ホームページの利用者を増やしてきた、それまで行ってきた数々の改善施策です。
スクラップ&ビルドもアリなのでしょうけれど、ホームページを使って知の蓄積ができていないことや(しようともしていないことや)、蓄積された知を活かそうとする考えをお持ちでないなら、勿体ないと思います。
時代に表現がそぐわなくなってきたから一新して新しい層にアピールできるようにしたい。アクセス解析を見るとスマホユーザーが増えているのに、スマホでは見づらいページであるとの声が増えてきたので使いやすく一新したい。といったご事情やお考えがあるなら別ですが、せっかくリニューアルされるなら、着せ替えのように終わらせるのではなく、目的や目標、ありたい姿をハッキリさせてから取り掛かる方が、より良いホームページになると思います。
蓄積しやすい、蓄積を活かすためのWEBサイトを、ご一緒に考えてみませんか?
 ホームページは印刷物と違って公開時点から結構なスピードで古くなっていきます。ホームページが生きていることを示すためには定期・不定期の更新がある方が良いですし、新しい記事やページを増やしたり、ホームページの使い勝手を向上させたりすることは、よりよいホームページに発展させていくには必要です。
ホームページは印刷物と違って公開時点から結構なスピードで古くなっていきます。ホームページが生きていることを示すためには定期・不定期の更新がある方が良いですし、新しい記事やページを増やしたり、ホームページの使い勝手を向上させたりすることは、よりよいホームページに発展させていくには必要です。
記事やページはイメージとしては魚を捕まえる手持ち網です。もしかすると手持ちでなく機械で扱うような中大型の網かもしれません。いずれにせよ1つの網は大きくありません。それでも数が増えると大きな、巨大な網になっていきます。網が大きくなると中に入る魚の数も増えます。いわずもがな、ここでの魚は見込み客でありホームページに訪問してくれる可能性がある潜在ユーザーです。
用意する網の種類をどうするか。オーソドックスに考えると種類豊富な魚を捕まえようとするのは、それだけの種類の網を用意しなくてはならず効率が悪いかもしれません。
魚をできるだけ多く捕まえるには、同じタイプの網を大量に揃えておき、同じ種類の魚を狙うのが効率としては良いとは思うものの、ここは戦略、見通しが重要になるでしょう。
魚から人に話を戻します。訪れる人が増えると会社やお店は賑わいます。ホームページも同じで、利用者(訪問ユーザー)が増えるといろいろ好転しだします。Google検索やFacebookなどのSNSにおいても、よく参照される、よく売れているホームページはより目立つようになってくる流れのようなものがあるからです。
ホームページを必要とお考えの場合、最初の段階で考えていただきたいことの一つに、公開後の運営方針があります。具体的には、どの箇所を更新するか、またはしないか、さらにどのようにコンテンツを充実させていくか、それはどの段階で行うか、といった構想や計画です。状況は変わっていきますし、当初は想定していなかった盛り上がり(意外なものが売れだしたり、利用者が増えていたり)があるかもしれませんので、臨機応変に進路を変更することを前提に、ざっくりで良いと思います。
現時点では過ぎた機能や、余計なデコレーション、実態に伴わないキレイな表現は必要なく、料金表や商品説明など実務に必要な内容を見やすく読みやすくすることに加え、「らしさ」と「日々の取り組み姿勢」と「そもそも、なぜこれを売っているのか、作っているのか、その思い」といった本質的なことが伝わるように、丁寧な表現と作り込みをすれば、良いと思っています。
今は便利でよくできたアプリが多くあります。なんでもかんでもホームページでする必要がなくなってきました。日々の業務に関わることや情報発信はアプリで行い、しっかり見てほしい読んでほしいこと(つまり蓄積する内容)についてはホームページで行う、といった使い分けも良い選択になると思います。

アプリ以外にも無料でホームページを作成できるサービスが数々あります。専門知識がなくても作れるように便利なシステムになっていますから、制作会社に依頼する必要はほぼないでしょう。特にはじめてホームページを考えるのであれば利用するのも良いでしょう。
ですが、なんとはなしに「無料だから」と利用されるのはおすすめしません。無料であってもホームページ開設の目的や運営における遠近の目標設定、また設定した目標の実現を日々強く念じることや、具体的な取り組みが必要です。
サブスク契約しているアマゾンプライムやネットフリックスからダウンロードして家の大型テレビで見られる映画を、わざわざ映画館に行って見ると、元を取る意識が働いてしっかり見るように、費用をかけると取り組む姿勢と気合と根性が変わります。費用をかけることをおすすめしている訳ではありませんが、このことはホームページのことに限らず、何でもそうだろうと思います。
時が過ぎて振りかえってみると、公開当時からほとんど何も変わっていない、増えてもいない、大きくもなっていないことになっていて、結局価値を増やせなかった生み出せなかったと悔やむより、しっかり目的や意義を考え、目標に向かって継続して取り組み、その時間の価値を何倍にも変えませんか?
 誰がホームページにメインで関わるのが良いか、社内で最も熱のある方、ズバリ経営されている方、社長様です。プロジェクトリーダーをおかれる場合は、社長様に次いで熱のある方、会社全体に影響を及ぼす決定力のある方が好ましいと思っています。その理由は、今起きている状況を見ながら都度で短中期の予想を行い、方向性など大枠なことを含めて臨機応変にホームページの内容を変更する必要性からです。
誰がホームページにメインで関わるのが良いか、社内で最も熱のある方、ズバリ経営されている方、社長様です。プロジェクトリーダーをおかれる場合は、社長様に次いで熱のある方、会社全体に影響を及ぼす決定力のある方が好ましいと思っています。その理由は、今起きている状況を見ながら都度で短中期の予想を行い、方向性など大枠なことを含めて臨機応変にホームページの内容を変更する必要性からです。
ホームページの改善改修は、表面上のレイアウトやデザインのことだけでなく、御社が提供されているサービス内容の修正や変更などにも繋がってしまうことが多いため、一体のものとして考えた方が良いのです。別の言い方をすると、基幹に関わることを変更できない場合にはホームページで改修できることは表面的なものになりやすいです。
改善改修の結果はすぐに現れるものではなく、2、3か月後あたりから現れだしますから、早く実行する方が対策も早く打てます。方向の調整や変更も早くできます。小さな修正や変更であれば、その場で考えをまとめてしまった方がスピーディに進められますし、得てしてホームページはそのような小さな改善の積み重ねで前に進みます。
改善を進める考え方にPDCAサイクルがあります。しかし中小規模のホームページにおいては特にですがPDCAサイクルは不要だと思います。考えながら実行する、走りながら考える、思い出したように改善するといった「怒涛のDDDDときどきA」を矢継ぎ早に行うことが、いい感じに展開されているお客様サイトを見ていても「当たり」を出しやすいと思っています(←ホームページはこれがしやすい媒体です)。
わざわざ改めて検討の時間を持たなくても「いける」「いけそう」なことには自ずと思考がその方向に向いていますし、すでに体は動いていますから。また、振り返ることで次に繋がる気づきがあれば良いのですけれど、大体は可能性のタネをまく手数を増やす方が結果的に時間のロスは少ないと思います。
ひたすら「当たり」を追い求め、「キタ!」と手応えを感じたらそこに突っ込むスタイルをオススメしたいです。
基本的にはホームページは自社で更新されるほうが良いです。
お店、会社、商品、製品、サービス。自分たち(御社)の良さをアピールできるのは他人(制作会社)ではなく、自分たち(御社)であると思っています。打ち出す内容によって見せ方や雰囲気を変える必要があるとはいえ、他人(制作会社)がするより熱量が違う内容になっていることが多いからです。(やろう! という持続的な意気込みや、目標があるのを前提にしています)
日頃のお知らせや、新商品のご紹介など、決まった範囲の更新であっても、文章や画像など工夫次第でより魅力的な情報になります。読みやすくするには? あの情報とくっつけたらわかりやすくなるのでは? などなど、最初の頃は稚拙な表現しかできないとしても、日々、参考になるものを求めて学び、ちょっとした思いつきを繰り返し繰り返し試してみることで進歩できます。創意工夫の結果は頭の中に蓄積されていき、ホームページで表現したいと思うアイデアが次々に生まれることでしょう。
公開後のルーチーン的な更新作業を制作会社に依頼するのはあまり上手ではない使い方だと思います。専門知識が必要な更新であれば依頼するしかないですが、ニュース記事を登録するなど管理画面でできる更新についてはできるだけ自社で行いつつ、WEBサイトを使いやすく見やすくするための改修を進めたり、新しいコンテンツを企画して作ったりといったことを、相談をしながら進めていかれることをおすすめしたいです。
つまり、公開後の維持のためというよりは、持続的に進歩発展を図るために制作会社へ協力を依頼するのが上手な使い方、付き合い方だと思います。攻め続けるためです。
そのためにも、初期制作時にどの個所を自分たちで更新するのかを制作会社と相談なさってください。どのコンテンツをどう展開していくかを思案してください。大きな夢や小さな夢をハッキリと描いてください。
とかくランニングコストを嫌う方がいらっしゃいます。経費をできるだけ発生させないようにするのは当然ですが、ホームページ開設の目的と意義、具体的な目標があるならば、予算を無理なくしっかり計上したうえで継続して取り組まれた方がよいと思います。
急にワッとアクセスがあがることは稀です。仮にピンポイントで検索広告に費用をかけても肝心のコンテンツの内容に厚みがないなら離脱されやすくなって結果ムダ使いとなります。時間をかけて取り組む必要があります。持続的な改修・更新・コンテンツ追加によってブレの少ないアクセスを得られるようになるのです。
CMSなどシステムをWEBサイトに導入された場合は、制作会社と保守・メンテナンス契約をされることをおすすめしたいです。
WEBは様々なサービスや技術が入り組んで使われています。すべてが同じ場所に集まって作られていることはあまりなく、システムやプログラムも作者によって様式は異なります。無難でスムースに動かすために各々が互いの違いを埋める努力をされています。また、日進月歩でインターネット環境は進化しており、進化の度に仕様や条件が変わります。極端な話、昨日使えていたのに今日は動かないこともあります。ある意味絶妙なバランスでなりたっているのです。
薄氷を踏むくらいに危ないバランスではないものの、ちょっとした変化はどこかで起こっています。その変化によって自サイトの表示がおかしくなったり、エラーが出てシステムが動かなくなることは珍しくありません。
仮にネットショップだったら稼働しない時間が長引いてしまうのと売上に直結する問題となりますし、一般的なWEBサイトでも可能な限り早急な復旧が必要になることでしょう。できるだけ不具合の起きている時間を短くするには保守とメンテナンスは必要なのです。
いつ起こるかわからないことのためにダラダラと費用をかける気はない、といざとなれば復旧サービスに依頼すればよいと考えている方がいます。
サイトは成長すれば、どれほどシンプルに設計していても複雑化しています。サイト制作に主導的に関わったWEBデザイナー・HTMLコーダーがもっとも構造を理解しており、障害が起きそうなポイントもわかっていますから、問題に素早くアプローチできます。結果としてサイトが使えない時間を短くできるのです。
送信フォームをお使いであるなら、そこを突破口にして不正なプログラムをサーバ内に仕込まれる恐れは充分にあります。レンタルサーバ会社も日々の監視や様々な機能を設けて、そのような不審なアクセスをブロックされています。ですが100%ではありません。いたちごっこのように良からぬ輩があらわれます。
実際に1回お客様のWEBサイトで起きたことですが、海外から不正なファイルを仕込まれてしまったことがあります。
当時お客様が利用していたサーバ会社に、通信について勧告を行う世界規模の団体から、不正に仕込まれてしまったプログラムファイルがスパムメール(迷惑メール)をばらまいていると警告の連絡がはいったのです。速やかに是正措置を行われなければ、団体から全世界のサーバ会社に連絡がいき、通信を遮断されてしまうかもしれません。通信ができないとサーバ会社は事業を営めないので重大で深刻な事態です。
一度サーバ内を空にしてから3ヶ月以上前のバックアップファイルを使って再構築しなければお客様のアカウントを停止するとサーバ会社から連絡が入りました。猶予とされたのは24時間でした。
ほとんどの復旧はバックアップからできましたが、一部のブログについては復旧できず人力で記事登録しなおしました。ここまでのことを外部のすべての復旧サービスがスポットで担えるかどうかといえば疑問だろうと思います。
2014年頃のことなので、今はもっと進化していて不正アクセスは起きにくくなっていると思いますが、それでも万一発生するとサイトが使えない、消される恐れはなくはないと思います。保守・メンテナンス契約で不正アクセスへの対応をしてもらえるようにして備えておくことをおすすめします。
WEBサイトの成長とはなんでしょうか。定義は人それぞれだと思いますが、共通することとして、成長を経たWEBサイトはカテゴリやページの数が多いWEBサイトになっていると思います。カテゴリやページの多いWEBサイトの管理はCMS(コンテンツマネージメントシステム)利用は必須です。
それまでに蓄積してきたコンテンツは内容の見直しや整理が必要になっていることでしょう。しかし1ページごとに手作業で改修をするには手間がかかりすぎます。その点、CMSでホームページを管理すると、各ページに掲載する記事(コンテンツ)のことだけに集中できますし、各ページにまたがるような変更も雛形だけに行えばよいように作れたりと、圧倒的に運営がラクになります。
CMSの導入や設定には専門知識が必要です。先々の拡張を見越しておくとなるとなおさらですが、プロにご相談いただく方が良いです。
多くのホームページ制作会社さんではWordPress(ワードプレス)をCMSとしてお使いのことが多いと思います。利用者数世界No.1と言われている高機能システムで、万を超える便利なプラグイン(拡張機能)が使えます。プラグインは有料のものもありますが、無料で使えるものが多いです。
WordPressに限らず、ご依頼先の制作会社さんが得意とされているCMSを利用することが、御社が運営しやすいホームページになり、メリットも多くなると思います。
当社ではSOY CMS(ソイシーエムエス)というCMSを使用してWEBサイトを構築しています。
SOY CMS(ソイシーエムエス)は国産のCMSです。最初のリリースは2008年3月17日。マイナーな部類に入るCMSですが2024年で約16年経過している熟成されたCMSです。
SOY CMSの公式開発元はBrassica(旧・日本情報化農業研究所)さんです。2018年6月26日リリースのバージョン3.0.2から約6年間アップデートが止まっていましたが、2024年9月30日にバージョン3.1.1がリリースされました。アップデートが止まっていた期間も含め、かつて開発元に在籍されてらしたシステムエンジニアの齋藤 毅氏(saitodev.co)によってメンテナンスやアップデートは現在も継続されています。非公式バージョンとしてではありますが、2024年10月15日現在の最新バージョンは3.17.6で、PHP8.2に対応しています。当社では当社技術顧問でもある齋藤 毅氏のバージョンを使用しています。
SOY CMSは頭に浮かんだアイデアを実現しやすい、制約が少なく自由度の高いシステムです。利用者の多いWordPressでの構築ご希望をいただくこともありますが、SOY CMSは見せ方や使い方を考えやすく、初期構築後(公開後)の改修も便利なので、好んで使うようになってきました。約10年関わっていまして、これまでにSOY CMSで構築したWEBサイトの数は約50です(2024年10月)。
運営をサポートをさせていただいているサイトも、今ではSOY CMSを使っているものが大半になっていまして、ほぼ毎日使っている状態です。知識やノウハウが現在進行形でアップデートされているのは当社の強味だと思っています。
デザインをブラウザで表示させるにはHTMLに置き換える必要があるのですが、CMSを使うとなると、HTMLをさらにテンプレート(雛形)に変える必要があります。多くのCMSではHTMLにCMS用の独自タグかPHP(ピーエッチピー)コードを加えていきます。それに対し、SOY CMSはHTMLで雛形を作れる特長があります。できあがった雛形は90%程度崩れずにブラウザで表示させることができます。
これは一体なんのことか? ホームページ制作では①アイデア→②デザイン→③HTML→④CMSと工程が進みます。進むほどに変更しづらくなります。どんどん固くなって柔軟性を失っていく感じです。
CMSの段階では雛形化したHTMLはかなり複雑で難解になっていて、精通した人しか触れない状態になっていることがあります。最初からエンジニアに任せる、分業しているところも多いと思います。もしこの段階でデザインを変更するとなっても、その内容によってはWEBデザイナーが対応できるHTMLやデザインの段階まで戻ることもあります。
HTMLで雛形を作れるということは、WEBデザイナーがCMSを触りやすいということであり、また、雛形をHTMLで作ることができ、なおかつ90%程度を崩れず表示できるということは、後工程になってもデザイナーが得意とする直感的な作業をしやすい、ということなのです。
変更のしやすさ以外にも、SOY CMSはデザインへの制約があまりないことも強調しておきたいことです。この特長のお陰で、システムの制約から(かなり)解放された状態で考えられるので、自由なデザインに繋がります。
デザインする際にシステムのことを考えないわけではないですが、システムが足かせになるのをできるだけ避けたいと思っているので、このSOY CMSの特長は、企画とデザインを優先したい当社に非常にあうものになっています。
また、運営サポートと申しまして、当社では初期構築以降(公開後)にWEBサイトの維持をお手伝いさせていただいております。運営サポートでは単なる保守管理や文章・画像の差し替えだけでなく、WEBサイトをより良くするための改修、コンテンツやページの整理や追加を行なっています。
そのためには柔軟に変更しやすいことが重要となってくるのですが、ここでもSOY CMSの自由度の高さがニーズに合致しています。
SOY CMSは書いた記事の再利用(使い回し)がしやすいことも特長です。
CMSにおける記事はいわば棚に収まっている引き出しのようなものです。引き出しの中は自由に間仕切ることができ、それぞれの間仕切りにデータとして文章や画像など(コンテンツ)を入れます。引き出しをあちこちに呼び出して使うのですが、引き出し内のコンテンツは、全部使ったり、いくつかの間仕切りを選んで使ったりします。
※「間仕切り」と表現しているものは「カスタムフィールド」と呼ばれるものでして、記事内に自由に設定できる入力欄のことです。
多くのCMSではカテゴリごとに記事を管理します。それに対しSOY CMSはそもそもカテゴリの概念がないので、カテゴリに縛られることなく、あちこちのページに記事を自由に呼び出せるようになっています。
最初はあるページに呼び出すために書いた記事を別のページにも呼び出すことを「記事の再利用」と当社は呼んでいますが、同じコンテンツで違う見せ方をすることができるので、効率よくページを作れるようになります。例えば、ブログに増やした記事の一部を別の説明(ページ)にも使うなどです。
記事の再利用はCMSの本質的なところであり、CMSを使う醍醐味です。この仕組みはCMS全般にありますが、SOY CMSは呼び出す方法が多く用意され、とてもしやすくなっています。
あれこれ述べましたが、実のところSOY CMSにしかできないことはなく、他のCMSでも実現できることがほとんどです。これまで多くの時間をSOY CMSとともに過ごしたので、ステキすぎる長所たちに萌えていますけれど、反面他のCMSの長所を知っているわけでもないので、認識はかなり傾いています。
とはいえ、SOY CMSの自由度の高さは、お客様の顕在的潜在的な夢のWEBサイトの実現と公開後の成長に大きな貢献ができることはお伝えしておきたいと思います。
SEO(検索エンジン最適化)を専門とする業者さんは数多くおられます。ここではホームページ制作に関わってきたものとしての経験的・直感的な話をお伝えしたいと思います。
Google検索(Yahoo!検索)は、SNSやYouTubeが活発に利用されている今でも強力な誘導ツールです。検索順位が1位か2位かの違いでもアクセス数や売上が大きく変わるジャンルもありますので、SEOによる順位向上はかなり切実だったりします。
SEOは検索順位をあげるマジックのように思われているところがあります。チューニングといってHTMLをイジるだけで順位が変わることもあったので、そのように思われる方もいらっしゃったと思うのですが、それは過去の話です。今はGoogleが賢くなりすぎて小手先の技では順位が上がることはまずありません。(もちろん、何とか上げたいと思って日々取り組んでいます)
しかし手がかりがないわけではありません。Google公式のスタートガイドには検索順位向上が期待できる数々の施策が案内されています。
次の①〜⑤は少し前には同業仲間うちでも次の作業が効果的といわれていて当社でも実際に行っていました。Googleが今ほど複雑ではなかっただろう頃です。
①タイトルとディスクリプションにキーワードを入れる。
②見出し(HTMLタグのh1,h2,h3)にキーワードを入れる。
③ページ全体でキーワードの数を4〜5%程度に調整する。
④文字にリンクを付与する時は、リンク先のページタイトルにする(アンカーテキストマッチ)。
⑤外部のWEBサイトからリンクしてもらうようにする。できれば権威のあるところからが望ましい。(被リンク対策)
他にも色々と言われていましたが、主にはこれだけでも結構戦えていたと思います。ただ、どちらかといえば、テクニック的というか機械的な作業がほとんどでした。
スマホの普及が進んだ2010年代後半になると、違う要素が加わってきました。
⑥見づらくなるほど文字が小さくならない、指で押しやすいなど、スマホ閲覧と操作への配慮(Googleモバイルフレンドリーアップデートの実施 2015年)
⑦表示速度に対する配慮(Googleスピードアップデートの実施 2018年)
2020年代に入って、掲載内容(コンテンツ)についての要素が加わってきました。
コンテンツでもって検索エンジンに働きかけつつ、訪問者の興味を惹きつけて成果に導く、コンテンツマーケティングなる用語をよく見かけるようになった頃です。
⑧コンテンツの専門性、オリジナル性、信頼性を高め、深める。(Googleヘルプフルコンテンツアップデートの実施 2022年)
⑨SNSなどで自サイトに掲載した内容について語ってもらっている数の多さ。(サイテーション量の増加。クチコミ重視)
①から⑦については取り組んだ方がよいことです。今は⑧のコンテンツの充実に焦点があたっているように思います。自助努力でできる項目は、どんどん実施されると良いと思います。HTMLタグなど技術的なことはプロと相談しながら進められる方が良いでしょう。
とはいえ最も肝心なのは、ご自身の言葉でしっかりした内容を発信していくことですし、それはここ最近の加えられた評価の対象となった「コンテンツの充実」にも合致することだと思います。テクニック的なSEOはホドホドに考えておかれるほうが良いと思います。
列挙した項目以外にも、例えばページのテーマと関連性が強い言葉を繋ぐ自然な文章、文脈を心がけて記事を作ったり、ページのテーマに沿ったわかりやすい動画を掲載したり、ページに訪問してくれたユーザーにとって、よりわかりやすく、より参考になる、より利便を図る工夫をすることは、順位向上に繋がると思っています。
なぜなら、しっかりとしたコンテンツはユーザーの興味を惹き付け、その結果としてページの滞在時間が伸びることなど、有用なページであることをGoogleは見ているでしょうし、有用なページにはプラスの評価を与えるでしょうから。
Googleによる2025年3月21日以降あたりに行われたコアアップデートの影響があったかのようなアクセスの大幅減少を身近なところから聞くようになりました。
SEO関連のあちらこちらの記事でも紹介されているように、今回のアップデートは「クリエイターからのコンテンツをより多く公開する」としているようなので、おそらくは、次のようなサイトが優遇されるのではないかと思っています。
・独自情報が多いサイト
・経験値からくる根拠のある情報が多いサイト
・オリジナル性が発揮しやすい個人〜小規模な団体が運営するサイト
・スマホからのリアルタイム近い更新があるサイト
スペックが羅列された情報や、メーカーなどから提供されている素材の流用ではなく、根拠を意識されつつの、個の性格が強いテキストや画像が強みを発揮しそうな気がしています。これを是とするなら、AIが生成するテキストや画像も、程度はあるでしょうけれど、オリジナル性の強いものかそうでないかを見ていると思います。
つまりは、2022年から続けられてきたコンテンツの質を見るとする「ヘルプフルコンテンツアップデート」がコアのアップデートになった?ということで、ユーザーにとって便利であり、次の行動の参考にしてもらえるコンテンツをつくっていく必要が、ますますありそうです。

当社では成長(=内容を追加し、より広く、より深くする)を前提としてホームページをご提案しています。
宣伝や販売のよりよい方法について、思案を続けトライを続けることは企業活動そのものだと思っていますが、ことホームページにおいても同じと考えています。そのためにも公開してからの増改築がしやすいホームページの構造に加えCMSが必要です。当社では「SOY CMS/Shop」をメインに使っています。
CMSといえばWordPressやMovableTypeが有名で、比べると圧倒的に「SOY CMS/Shop」は知名度が低いですが、シンプルで更新しやすい管理画面、直感的な作業性、サイトの成長に伴う変化にも柔軟に対応できる自由度の高いCMSです。
「SOY CMS/Shop」ではCMS機能によるデザインやレイアウトの制約はほとんどありません。また、テンプレートは汎用のHTMLで作成するので、CMSを動作をさせるためのPHPコードや独自CMSタグを必須としないこともあって、変更や改修しやすいのも特長です。
「SOY CMS/Shop」の開発とメンテナンスを継続されているエンジニアの齋藤 毅氏と技術顧問契約をしていることも当社の大きな強みです。技術的な問題への対処の他、新機能の開発、導入を考えやすいポジションにおりますので、お話の中でこんなことをホームページでしてみたい、といったご相談にも応じられることは多いと思っております。
当社技術顧問:齋藤 毅(saitodev.co)…SOY Shop(SOY CMSと連動するネットショップシステム)の生みの親で、SOY CMSにも深く関わってきたスペシャリスト。

Google(Yahoo)は定期・不定期でアップデートを繰り返しています。
検索の反応は一層複雑になり、検索して得られる結果は利用者の検索する意図により近く迫ろうとしているなかで、
今まで以上にユーザー視点にたって有用有益なページ・コンテンツをつくることが求められるようになっています。
当社はカンフル剤のように検索順位をあげる方法は持ってはいませんが、その時々の検索傾向を見ながら、
コンテンツや文章の構成および提案、それに適したレイアウトやHTML作成を行っています。

手に取れる、手触りを感じるものは、デジタルな画面にはない伝達力があります。ホームページやメルマガなどのインターネットをメインに広告するのが当たり前のようになってきたなかで、アナログなDMやパンフレットは競合との差別化を図りやすく、見込み客フォローとしてより深い案内ができます。広範囲に情報を拡散できるインターネットを広告活動のメインとした上で、コンバージョンに至るまでの段階で分類されたターゲットにアピールできる印刷物との併用がおすすめです。
ご参考までに、料金の目安です。
サイトの初期・リニューアルの制作、
公開後の保守、運営をサポートしてほしいとお考えの方に。
①制作・保守費用込みの運営サポート(顧問契約・2年以上)
月額3.8万円〜
※料金には10ページ相当内容量のCMSサイトの初期制作(リニューアル制作)を含みます。
※初期は段階を分けて数ページずつ進行させます。必須となるページを先に公開優先で制作します。
※お急ぎの要件や、専門的な技能が必要な要件が発生した場合、ご相談の上で外部へ作業を委託します。その際は都度別途でお見積りいたします。
ご自身で運営されたい方には、
公開までの完成品をご納品することも可能です。
②制作(公開までの制作・プロジェクトごとのご依頼)
…WEBサイト(10ページ相当内容量・スマホ対応)
ボリュームゾーン50〜80万円位
…CMS付き(SOY CMS)
ボリュームゾーン80〜120万円位
既存のWEBサイトにCMSを組み込んで、
更新できるホームページに改良できます。
③CMS導入(SOY CMS)
例:新着情報やお知らせなどに使えるミニブログを設置
…10万円位〜
※SOY CMSが動作しないサーバもございます。
詳しくはお問い合わせください。

松田英司 まつだひでし
京都芸術短期大学(京都造形芸術大学に吸収合併、京都芸術大学に名称変更)卒業後、印刷会社に勤務。工務を経て営業となり、主に不動産広告を扱う。
その後、フリーのデザイナーとして活動。チラシ、パンフレットをはじめとして様々なジャンルの印刷物を制作、雑誌の立ち上げに関わる。
1998年頃からホームページ制作を開始。製造、出版、工務店、保険代理店、レジャー、大学、保育園、エステティックサロンなど、多岐のWEBサイト制作に関わる。
2016年1月に法人化し、現在はポルカプランズ株式会社の代表取締役。延べ25年以上の得た知識と経験をもって、インパクトとわかりやすさを両立させた広告を制作している。
ディープでロングなプロフィール(PR兼ねて)はこちら